综合案例:表单验证
开发要求:
要求定义一个雇员信息的增加页面,例如页面名称为"emp_add.htmnl",而后在此页面中要提供有输入表单,此表单定义要求如下: .雇员编号:必须是4位数字,按照正则进行验证; .雇员姓名:不能为空; .雇员职位:不能为空; .雇员日期:按照"yyyy-mm-dd"的格式编写,按照正则进行验证; .基本工资:按照小数编写,小数为最多2位,按照正则进行验证; .佣金:难找小数编写,小数位数最多2位,按照正则进行验证。具体步骤:
第一:定义表单 .将form.css文件拷贝到css目录之中; .将emp_add.html页面之中编写表单,以及导入form.css文件的引用;第二:页面动态效果
1、为表格增加一些显示的过渡效果 .可以建立一个工具类文件util.js,难么在文件中提供有表格改变的处理函数; .既然现在是在emp_add.html文件进行处理,所以应该准备js/emp_add.js文件; .在emp_add.html文件中导入uitl.js与emp_add.js文件; .动态设置显示的效果,增加mouseover和mouseout事件,在表格行元素中增加。2、考虑到代码的可重用性问题,所以建议将具体的验证交给util.js来完成。
.建立validateEmpty()、validateRegex()、validateNumber()、validateDate(); .建立完一个函数之后一定要对这个函数的可用性进行测试; .在emp_add.js文件里面动态绑定事件,使用的还是“onblur”事件;3、分别绑定完事件处理之后,下面针对于表单进行事件的处理。
第三:使用日期选择组件 对于日期的控制需要注意一个问题:正则只能够针对于日期的格式进行判断,但是无法对内容进行验证,而且日期这一操作,不应该让用户随意输入,最好的一个做法是由用户自己选择,也即使用日期组件直接选取日期,这个可以直接去网上下载将代码拷贝过来即可使用。例如 My97DatePicker日期组件:
具体代码如下:
emp_add.html
>雇员管理程序
form.css
/*成功*/.success{ background:#f5f5f5; font-weight:bold; color:#000000; border:solid 1px #009900; /*边框为绿色*/}/*失败*/.failure{ background:#f5f5f5; font-weight:bold; color:#000000; border:solid 1px #990000; /*边框为红色*/}/*初始化*/.init{ background:#f5f5f5; font-weight:bold; color:#000000;} emp_add.js
window.onload = function(){ //1、为表格的行增加动态效果 var trObj = eleAll("empTr"); for (var i = 0; i < trObj.length; i++) { bindEvent("mouseover",trObj[i],function(){ changeColor(this,'FFFFFF'); }); bindEvent("mouseout",trObj[i],function(){ changeColor(this,'F2F2F2'); }); } //2、设置验证事件 bindEvent("blur",ele("empNo"),function(){ validateEmpNo(); }); bindEvent("blur",ele("empName"),function(){ validateEmpName(); }); bindEvent("blur",ele("empJob"),function(){ validateEmpJob(); }); bindEvent("blur",ele("empDate"),function(){ validateEmpDate(); }); bindEvent("blur",ele("empSal"),function(){ validateEmpSal(); }); bindEvent("blur",ele("empCom"),function(){ validateEmpCom(); }); //3、处理表单的绑定 bindEvent("submit",ele("empForm"),function(e){ if (validateForm()) { this.submit(); //提交表单 }else{ if(e && e.preventDefault){ //现在是在W3C标准下执行 e.preventDefault(); //阻止浏览器的执行 }else{ //专门针对于IE浏览器的处理 window.event.returValue = false; } } });}//验证雇员编号function validateEmpNo(){ return validateRegex("empNo",/^\d{4}$/);}//验证雇员姓名function validateEmpName(){ return validateEmpty("empName");}//验证雇员职位function validateEmpJob(){ return validateEmpty("empJob");}//验证雇佣日期function validateEmpDate(){ return validateDate("empDate");}//验证基本工资function validateEmpSal(){ return validateSal("empSal");}//验证佣金function validateEmpCom(){ return validateCom("empCom");}//表单事件function validateForm(){ return validateEmpNo() && validateEmpName() && validateEmpJob() && validateEmpDate() && validateEmpSal() && validateEmpCom();} util.js
//改变颜色function changeColor(obj,color) { if (obj != undefined) { obj.bgColor = color; };}//获取HTML元素function ele(eleID) { return document.getElementById(eleID);}function eleAll(eleID) { return document.all(eleID);}//为HTML元素动态绑定事件function bindEvent(eventType,obj,fun) { obj.addEventListener(eventType,fun,false);}//建立validateNumber()方法进行数字验证function validateNumber(eleID) { return validateRegex(eleID,/^\d+(\.\d+)?$/);}//建立validateDate()方法进、进行日期验证function validateDate(eleID) { return validateRegex(eleID,/^\d{4}-\d{2}-\d{2}$/);}//建立validateSal()方法基本工资验证function validateSal(eleID) { return validateRegex(eleID,/^\d{1,5}(\.\d{1,2})?$/);}//建立validateCom()方法基本佣金验证function validateCom(eleID) { return validateRegex(eleID,/^\d{1,5}(\.\d{1,2})?$/);}//建立validateEmpty()方法验证数据是否为空function validateEmpty(eleID) { var obj = ele(eleID);//取得指定名称的对象 if (obj != null) { if (obj.value == "") { //数据验证出错 setFailureStyle(obj); return false; }else{ //数据验证成功 setSuccessStyle(obj); return true; } } return false;}//建立validateRegex()方法进行正则的验证function validateRegex(eleID,regex) { var obj = ele(eleID);//取得指定名称的对象 if (validateEmpty(eleID)) { //有数据 if (!regex.test(obj.value)) { //没有通过 setFailureStyle(obj); return false; }else{ //数据验证成功 setSuccessStyle(obj); return true; } }}//设置成功时的样式与信息提示function setSuccessStyle(obj) { if (obj != null) { obj.className = "success"; var spanObj = ele(obj.id + "Span"); if (spanObj != null) { //给出了提示元素位置 spanObj.innerHTML = "√"; } } }//设置失败时的样式与信息提示function setFailureStyle(obj) { if (obj != null) { obj.className = "failure"; var spanObj = ele(obj.id + "Span"); if (spanObj != null) { //给出了提示元素位置 spanObj.innerHTML = "×"; } } } 效果图如下:
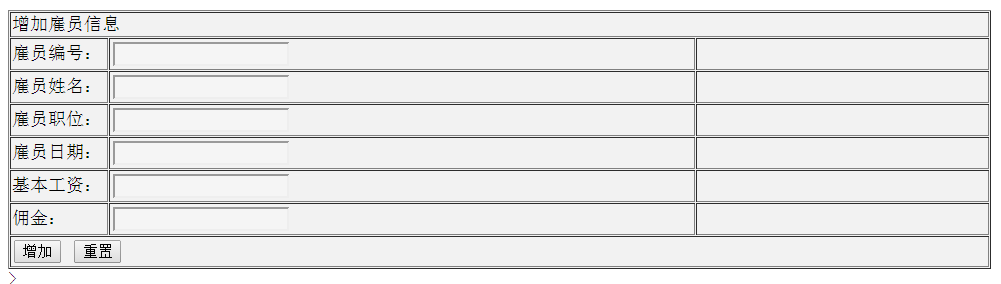
默认时:

信息全为空时,验证不通过:

信息任意一个为空时,验证不通过:

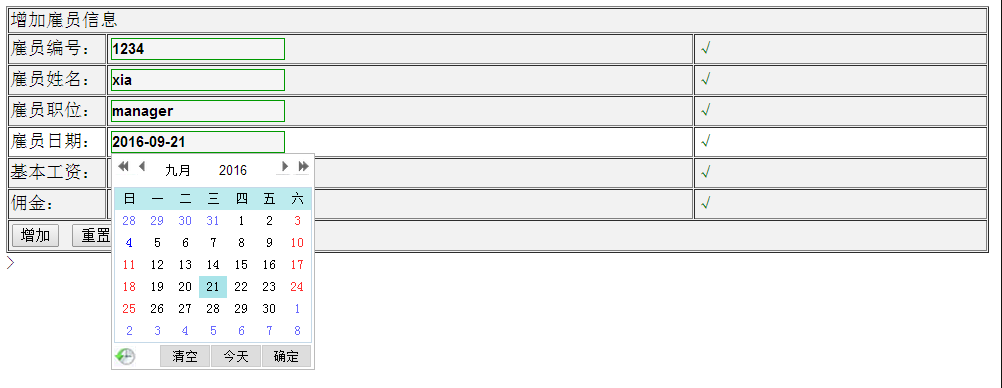
信息都不为空且符合格式时,验证全通过:

选取日期时:

完整代码下载:
CnBolog:
Github: